
Mit dem Internet of Things, kurz IoT, wird die Anzahl der eingesetzten Automatisierungskomponenten nochmal steigen: Steuerungen, Regler, Sensoren, Bediengeräte, Anzeigen, Gateways und vieles mehr müssen zu einem funktionierenden Ganzen zusammengesetzt und betrieben werden können. Das bedarf einer modernen Softwarelösung, die für den Anwender einerseits noch einfacher zu bedienen ist und andererseits Geräte im Feld unkompliziert installieren lässt.

PC-Tools vs. Web-basierter Lösung
Etliche Hersteller bieten derzeit für die Inbetriebnahme und Konfiguration ihrer Geräte PC-Programme an. Die Anwender haben dadurch zeitgleich mehrere Tools bei der Feldinstallation im Einsatz, wie z.B. zur Programmierung oder Konfigurationen von HMIs. Für die Bedienung im Regelbetrieb bieten sich aber in den vergangenen Jahren Embedded Web Server an, so dass dedizierte PC-Software immer weniger eingesetzt wird. Gehen die Anforderungen jedoch über die Bedienung und einfache Konfiguration hinaus, war die Entwicklung reiner Browser-basierten Lösungen bisher zu komplex und teils nicht performant genug. PC-Applikationen erfordern heutzutage jedoch ebenfalls mehr als nur einfache Masken und Anzeigen. So wollen Anwender beispielsweise graphische Objekte einfügen, verschieben und miteinander verbinden können. Diese Interaktionen wiederum müssen in der Applikation logisch abgebildet, gespeichert und später auch ausgeführt werden können. In den gängigen Portalen gibt es mittlerweile eine ganze Reihe von Web-Apps, welche auf diese Weise funktionieren und uns beweisen, dass diese Funktionalität möglich ist. Die Entwicklung dieser Anwendungen benötigt ein Zusammenspiel von mehreren Browser- sowie Server-Komponenten, was die Entwicklung in Summe komplex und aufwendig macht. Zwar gibt es heute im Bereich von Java Script vermehrt praktische Frameworks, welche für gewisse Aspekte einen wichtigen Teil der Arbeit abnehmen können. Das Hauptproblem dabei ist jedoch, dass für die eingangs beschriebene Aufgabenstellung, nämlich dem Ersatz der PC-Software durch eine rein Embedded- Web-Server/Browser-basierte Lösung, mehrere solcher Frameworks zusammen kombiniert und diverse Programmiersprachen eingesetzt sowie eigene Codes hinzugefügt werden müssen, um das gewünschte Zusammenspiel erreichen zu können. Dabei wird der Entwicklungsaufwand des Geräteherstellers für die Bereitstellung einer reinen Web-Software wesentlich größer sein als für das entsprechende PC-Programm, bei dem man mit einem Werkzeug wie VisualStudio eine komfortable, bewährte und berechenbare Basis hat. Noch deutlicher wird es, wenn man die Kosten für die weitere Wartung über die Produktlebensdauer betrachtet. Verlässt der ursprüngliche Entwickler das Unternehmen, wird es äußerst schwierig, die Kombination der eingesetzten Technologien nachvollziehen und erweitern zu können, abgesehen vom Debugging. Ein weiteres Risiko besteht darin, dass einzelne Komponenten von den damaligen Communities nicht mehr unterstützt werden oder Inkompatibilitäten mit neuen Browsern auftreten. Daraus resultiert die Frage: Wer ist dafür verantwortlich? Die Firma Ininet Solutions will mit der Lösung SpiderControl eine passende Antwort präsentieren.

PC-basierter Editor und Web-HMI-Editor
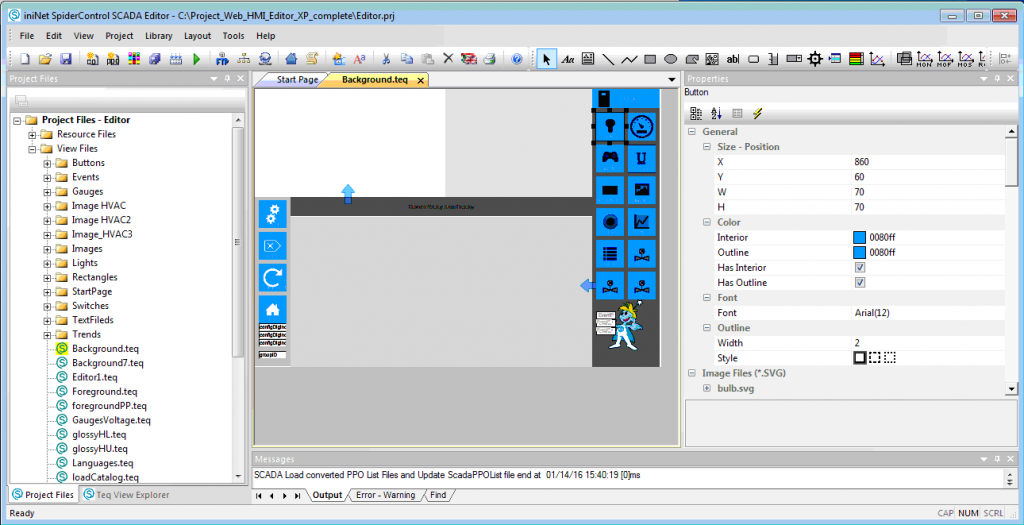
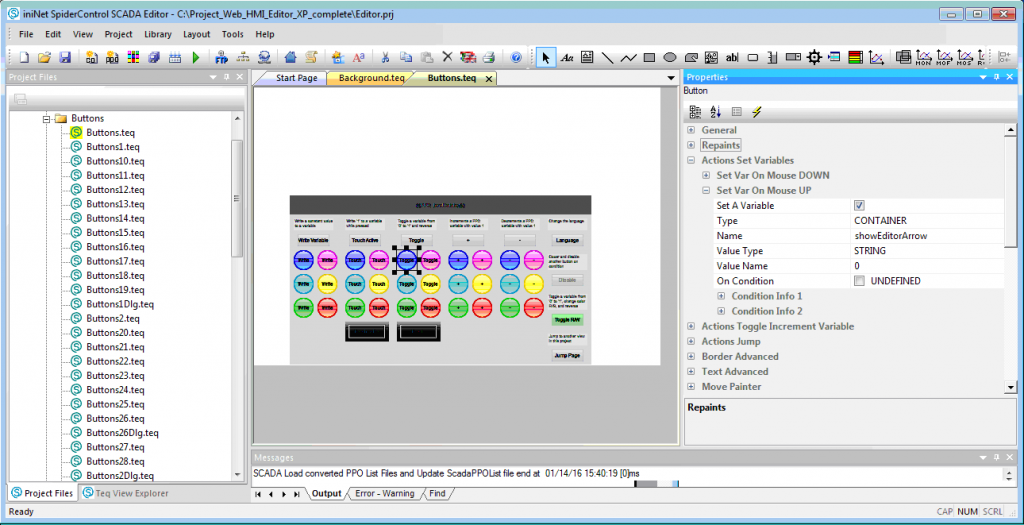
Der PC-basierte HMI-Editor bildet die Basis des Tools. Er bietet eine große Funktionalität und kann durchgängig sowohl für die Programmierung von kleinen Panels bis hin zu Leitsystemen verwendet werden. Seit vielen Jahren wird die Tool-Chain für die Entwicklung von Web-basierten HMIs auf SPSen und anderen Geräten eingesetzt. Aufgrund der großen Skalierbarkeit benötigt es nur geringe Ressourcen. In diesem Jahr stellte das Unternehmen zudem einen neuen Browser-basierten Web-HMI-Editor vor. Er ist ausgelegt auf einfache Bedienung bei geringem Konfigurationsaufwand für die Objekte. In der gezeigten Darstellung sieht man auf der rechten Seite einen Themenkatalog, im unteren Bereich werden die Objekte des ausgewählten Themas übersichtlich angezeigt und ggf. beschrieben. Der Benutzer kann diese von hier aus in seine aktuelle Seite bequem einfügen. Innerhalb der Seite können die verschiedenen Objekte zudem verschoben und in der Größe verändert oder parametriert werden.

Baukasten zur grafischen Entwicklung
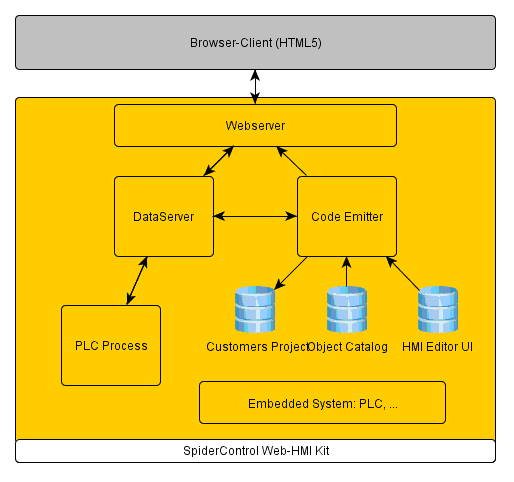
Der Vorteil dieses Konzeptes besteht darin, dass alle Elemente – wie aus einem Lego-Baukasten – kundenindividuell verwendet und kombiniert werden können. Alle Bausteine des Web-HMI-Editors, also dessen GUI sowie auch verfügbare Bibliotheken der HMI-Objekte und Macros, werden mit dem PC-basierten Editor (SpiderContro PLC Edition) gezeichnet. Ob es sich dabei um ein einfaches Textfeld oder ein komplexes Macro bestehend aus mehreren Grafiken, Knöpfen oder Anzeigen handelt, spielt keine Rolle. Jedes gewünschte Objekt wird am PC grafisch entworfen, gruppiert und die im Web-HMI für die Konfiguration notwendigen Parameter markiert. Die markierten Parameter erscheinen dann im Web-HMI-Editior als Properties des Objektes und können durch den Anwender einfach im Feld angepasst werden. Auch ein komplexes Objekt kann dadurch vereinfacht werden. Jeder Anwender kann somit alle Eigenschaften und Funktionen des Web-HMI-Editors programmieren. Das User Interface (UI) des Editors kann zudem im Corporate Identity des Kunden gehalten werden. Jegliche HMI Objekte werden spezifisch auf die Bedürfnisse des Produktes abgestimmt und können einfach jederzeit erweitert werden. Jedes einzelne HMI-Objekt ist im SpiderControl-Format als teq-File auf dem Flash des Embedded-Systems abgelegt, das selbe gilt für die UIs des Editors. Ein für die animierte Darstellung von HTML5-Seiten geeigneter Web-Server wurde durch zusätzliche Funktionen so erweitert, dass dieser in der Lage ist, intern eine Instanzierung der im UI angezeigten Grafikobjekte zu laden und diese Objekte auf beliebige Art und Weise zu modifizieren und wieder zu speichern. Dadurch entsteht dieser modulare Baukasten, der es erlaubt, online den Umfang und die Funktion jeglicher auf dem Web-Server hinterlegten UIs zu ändern, egal ob es sich um ein HMI-Projekt, Funktionen oder Komponenten des Editor selbst handelt. Um eine komplett browserbasierte Applikation zu realisieren, welche eine PC Applikation ersetzt, muss man die UI-Objekte mit einem Code verbinden können. Genau wie bei einer PC-Applikation soll ein Control, wie z.B. ein Button oder ein Eingabefeld mit einer Variablen oder einer Funktion verbunden werden. Dies geschieht in diesem Framework über den DataServer. An dieser Stelle kann auf einfache Weise ein Kommando mit Parametern vom UI empfangen sowie eine geeignete Funktion geleitet werden. Da dieser DataServer in C/C++ implementiert wird, ist die Anbindung an bestehende embedded Software sehr einfach machbar. Wird der Web-HMI-Editor zusätzlich dazu verwendet, über grafische Objekte eine Konfiguration oder Programmierung zu erstellen (mittels Verbindung von Objekten), so ist es möglich, durch diese Objekte Call-Back-Funktionen aufrufen zu lassen, über welche der eigene Code für die gewünschte Funktion erzeugt oder konfektioniert werden kann.









